|
|
3 anos atrás | |
|---|---|---|
| build | 3 anos atrás | |
| config | 3 anos atrás | |
| service | 3 anos atrás | |
| src | 3 anos atrás | |
| static | 3 anos atrás | |
| .babelrc | 3 anos atrás | |
| .gitignore | 3 anos atrás | |
| README.md | 3 anos atrás | |
| index.html | 3 anos atrás | |
| package.json | 3 anos atrás |
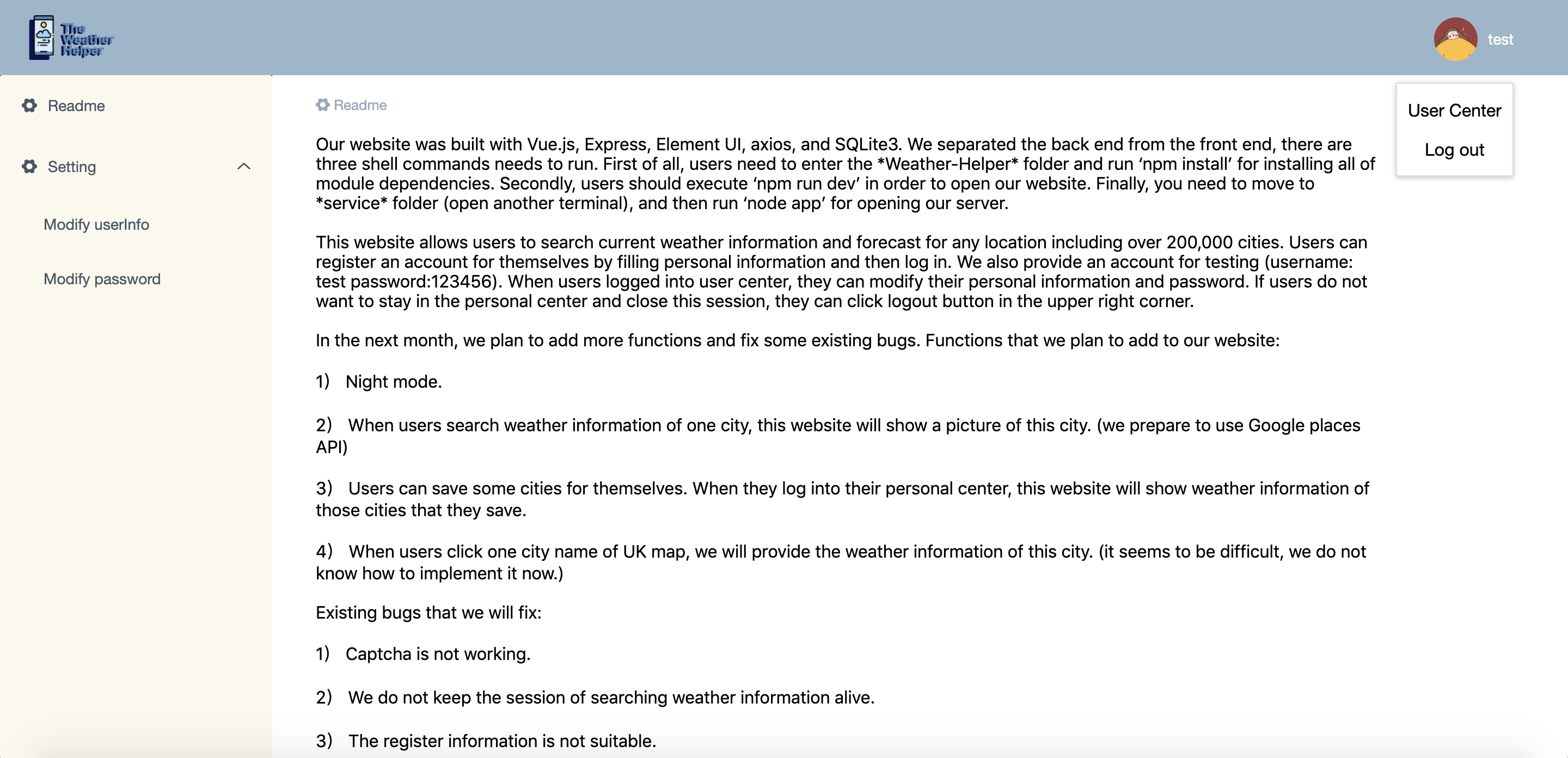
README.md
The Weather Helper
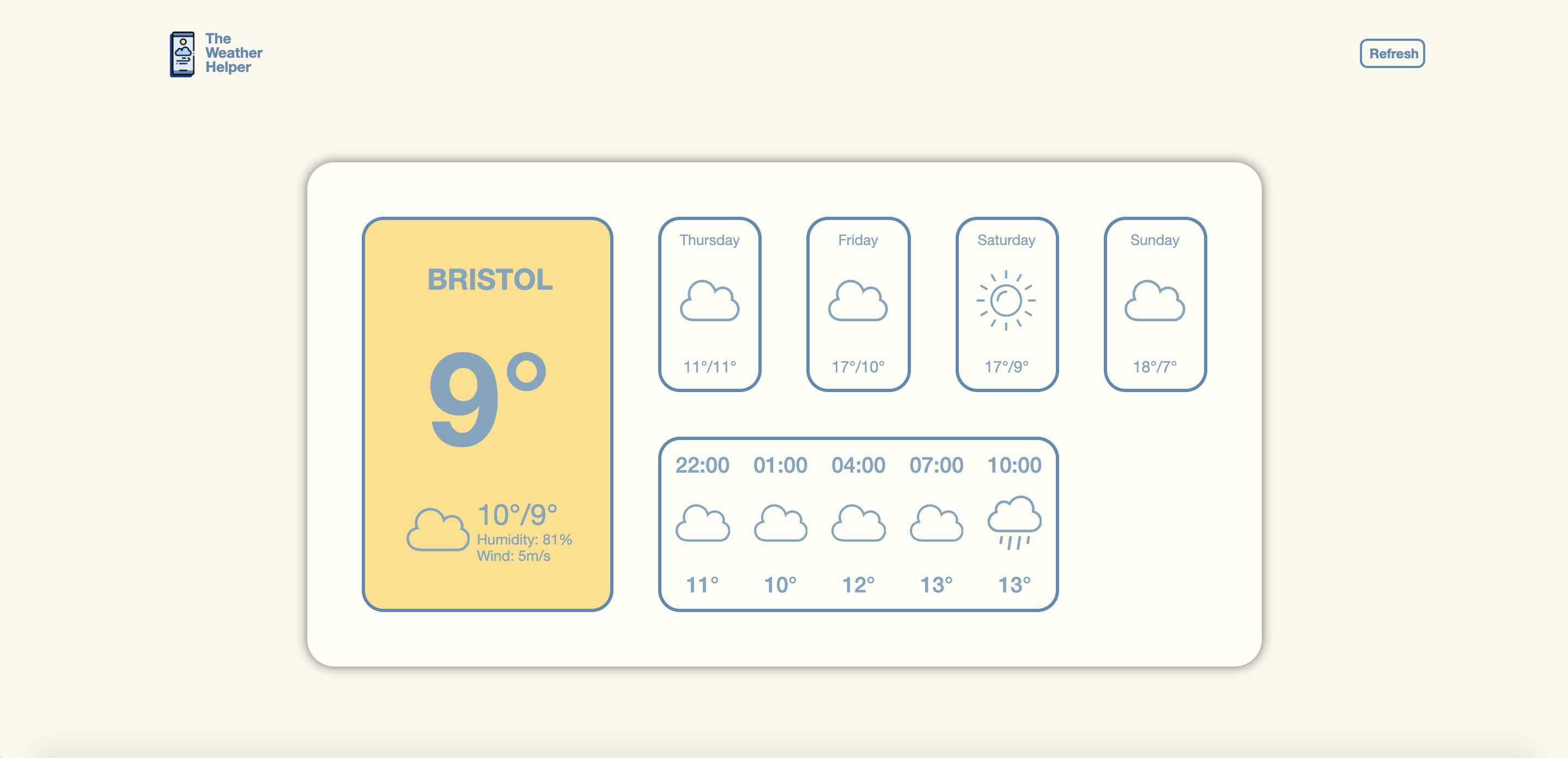
The Weather Helper is built with Vue.js + Element UI + Express + axios + SQLite3.
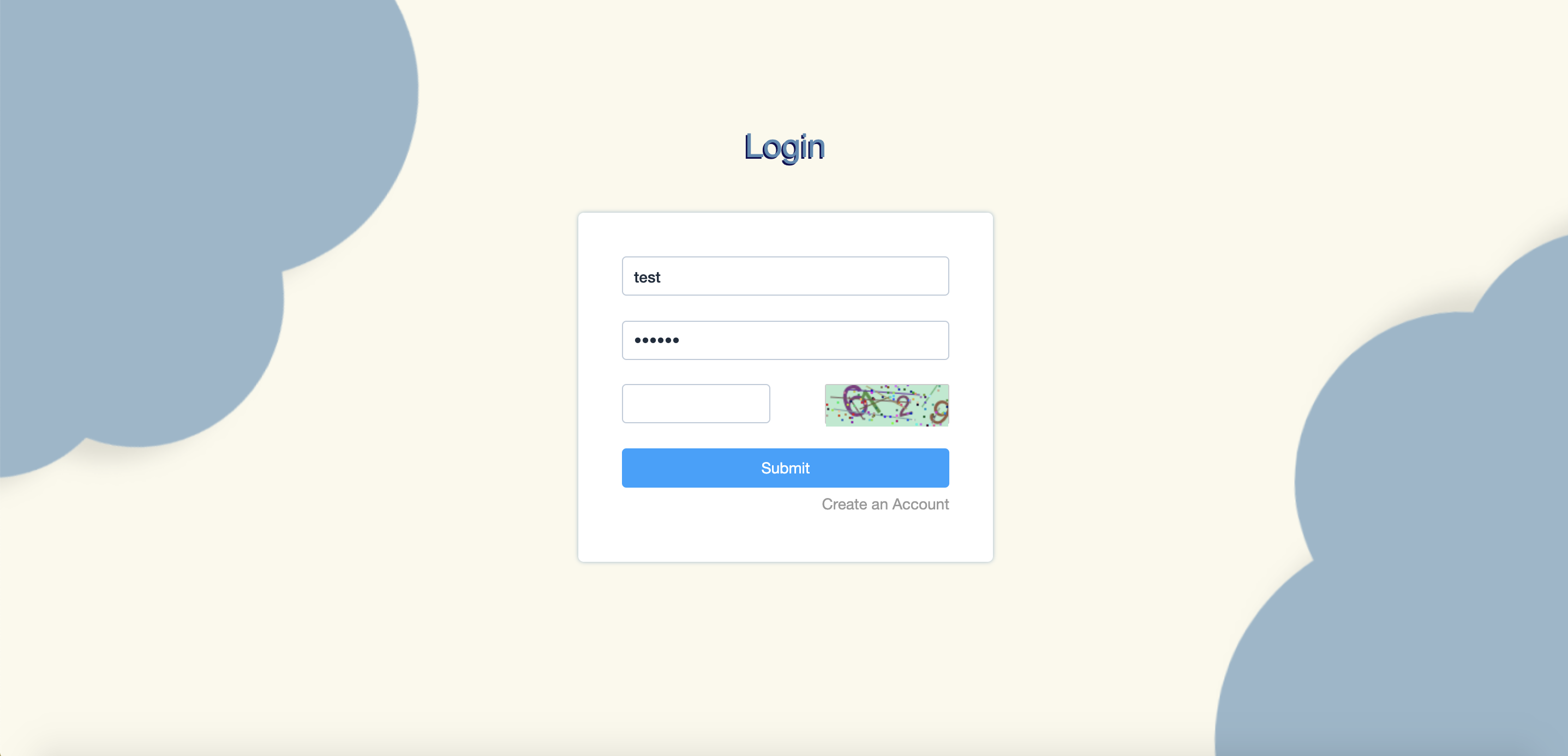
There is a test account for you:
Username: test
Password: 123456
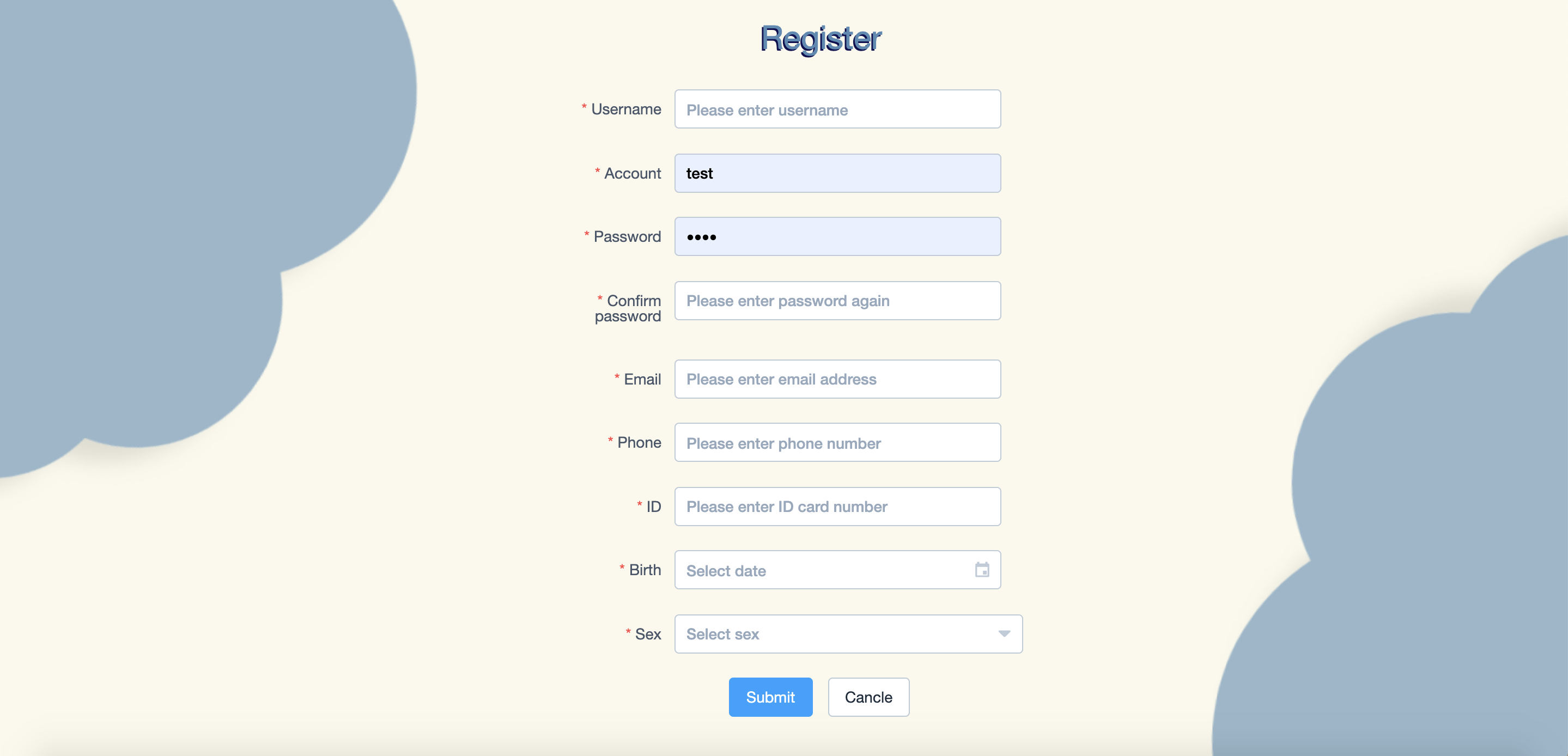
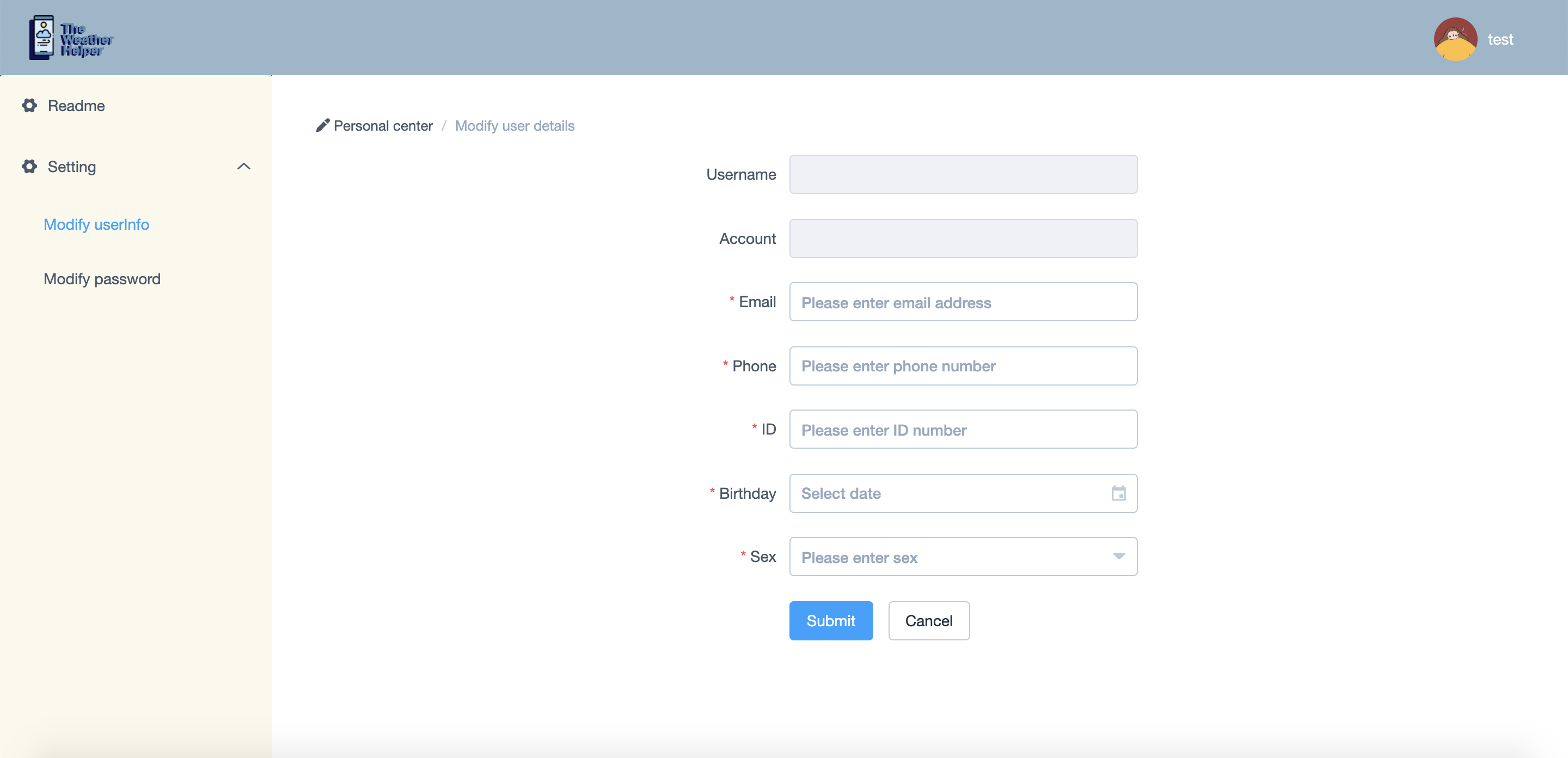
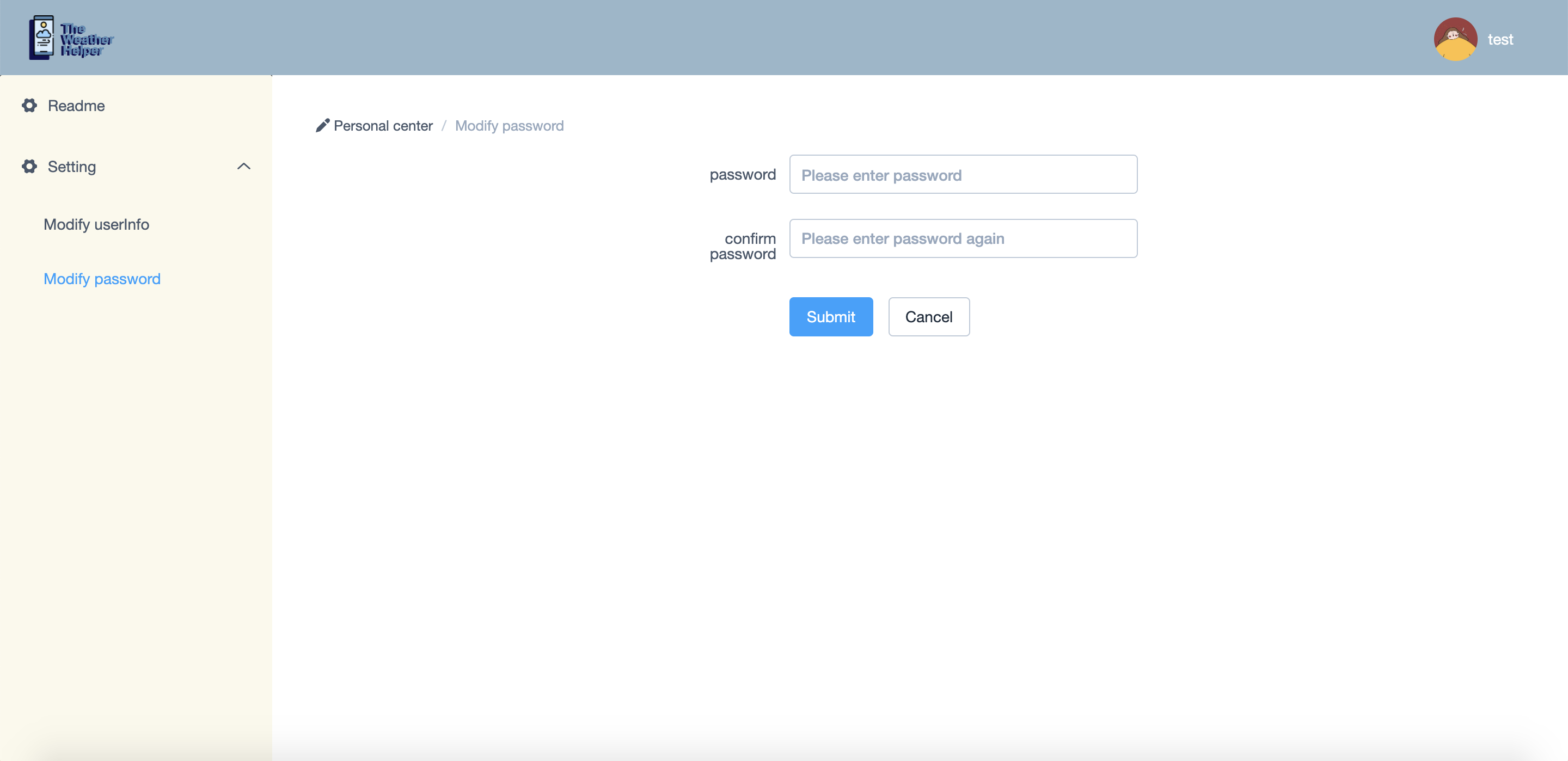
Screenshots
How to run it
Step 1 - Install module dependencies
git clone https://github.com/Produce-404/Weather-Helper.git //Download
cd Weather-Helper // Enter main folder
npm install // Install dependencies
Step 2 - Open website (front-end)
// Open Website
npm run dev
Step 3 - Run Server (back-end)
// run server
cd service
node app
Step 4 - Build
npm run build