|
|
%!s(int64=3) %!d(string=hai) anos | |
|---|---|---|
| build | %!s(int64=3) %!d(string=hai) anos | |
| config | %!s(int64=3) %!d(string=hai) anos | |
| service | %!s(int64=3) %!d(string=hai) anos | |
| src | %!s(int64=3) %!d(string=hai) anos | |
| static | %!s(int64=3) %!d(string=hai) anos | |
| .babelrc | %!s(int64=3) %!d(string=hai) anos | |
| .gitignore | %!s(int64=3) %!d(string=hai) anos | |
| README.md | %!s(int64=3) %!d(string=hai) anos | |
| index.html | %!s(int64=3) %!d(string=hai) anos | |
| package.json | %!s(int64=3) %!d(string=hai) anos |
README.md
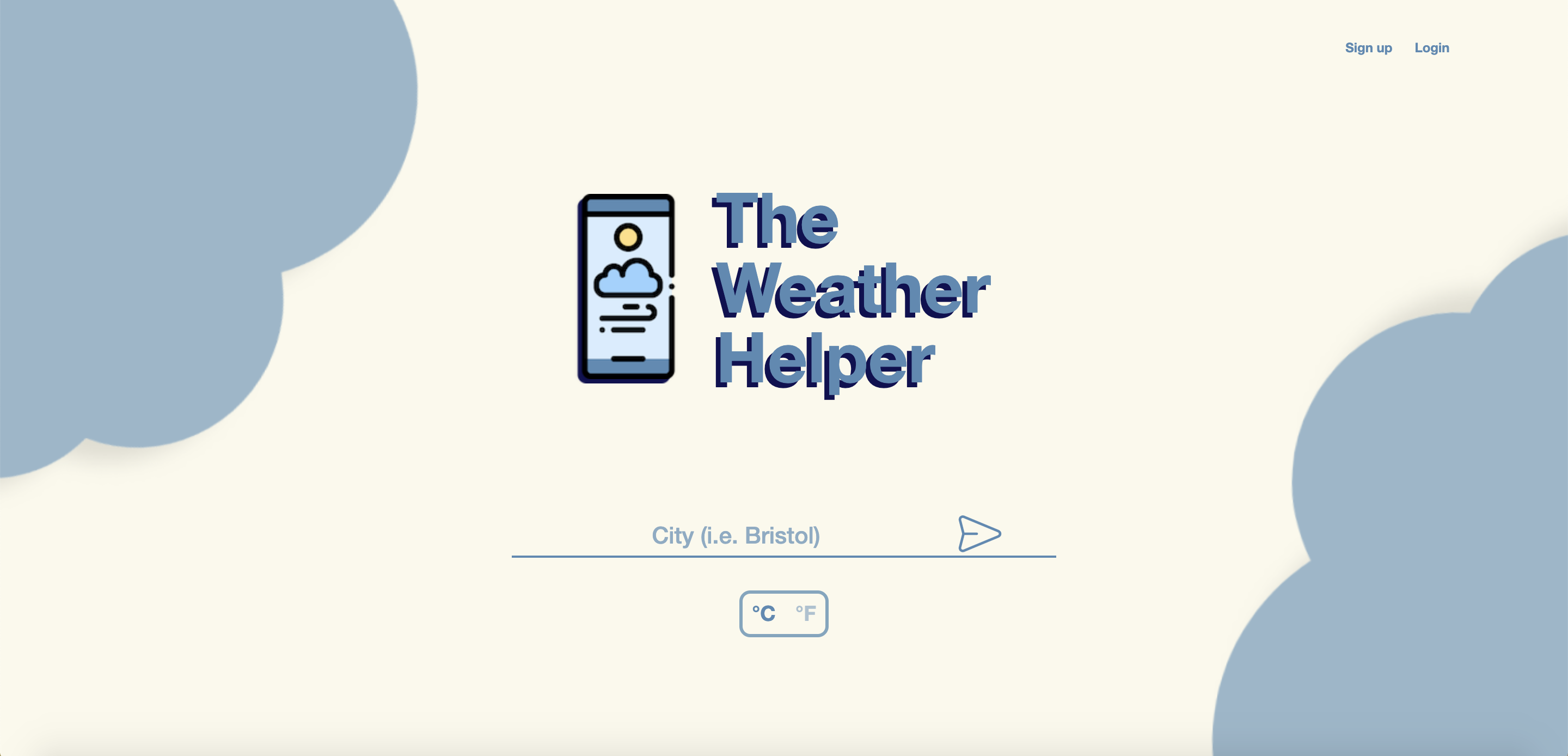
The Weather Helper
The Weather Helper is built with Vue.js + Element UI + Express + axios + SQLite3.
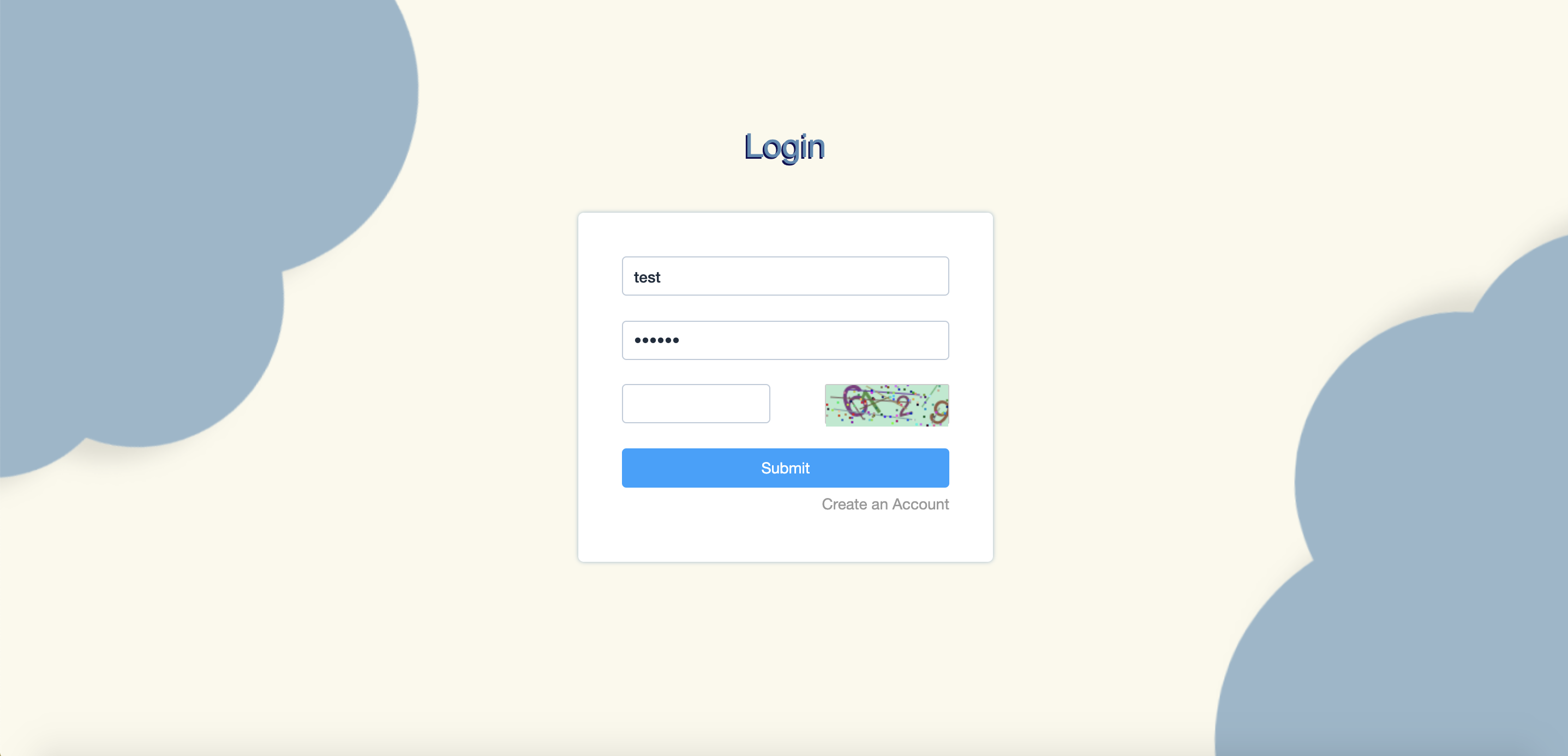
There is a test account for you:
Username: test
Password: 123456
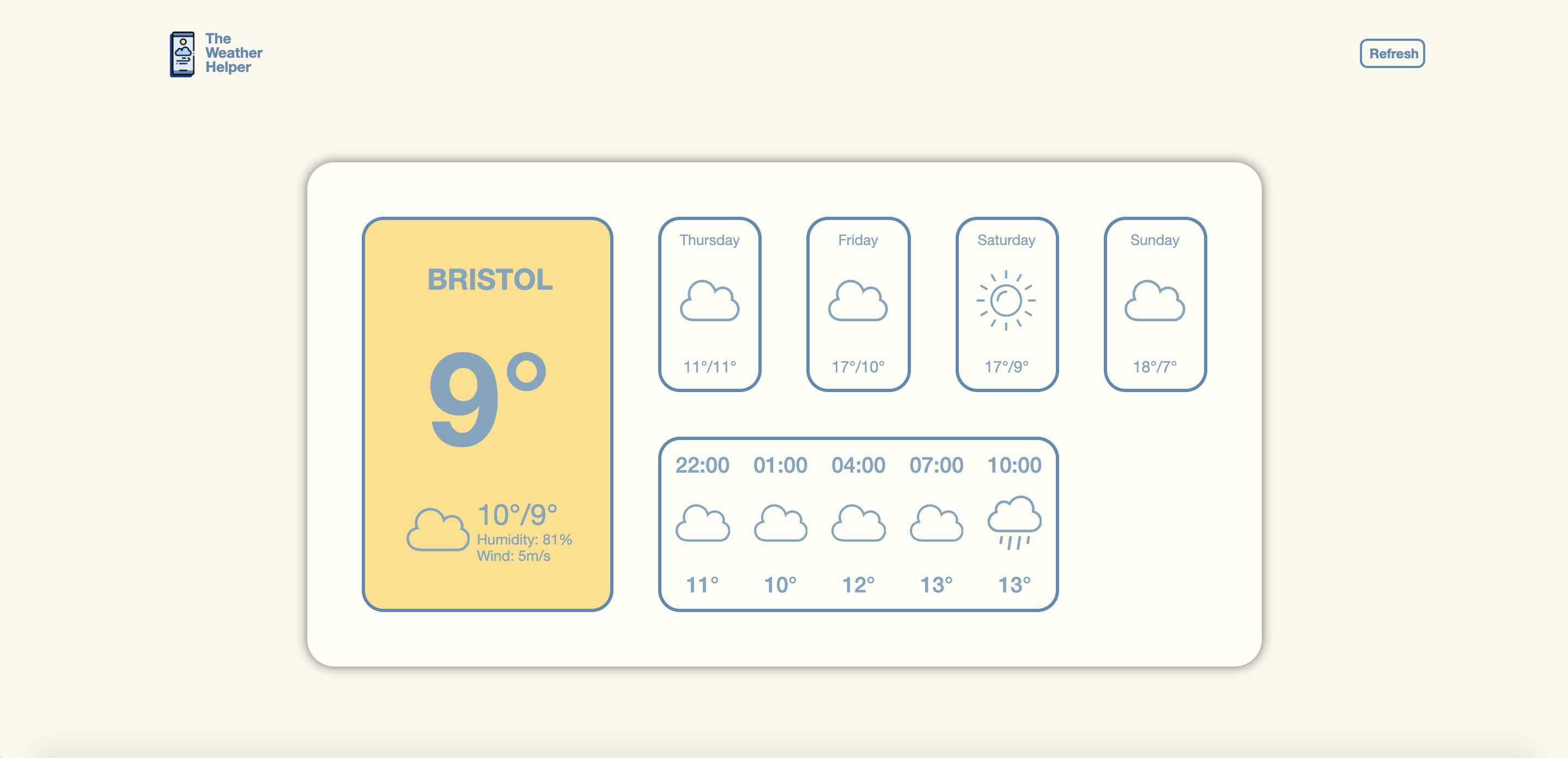
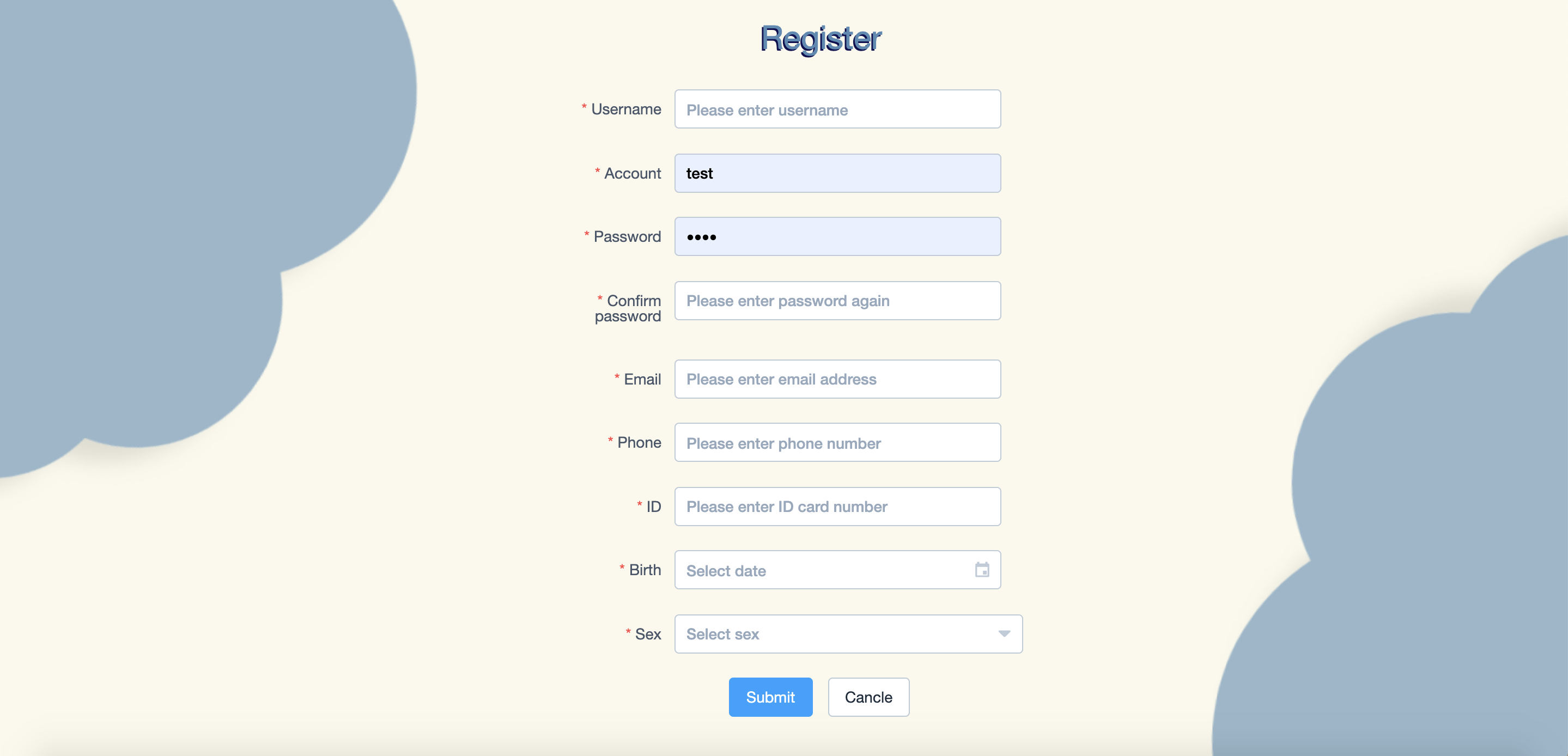
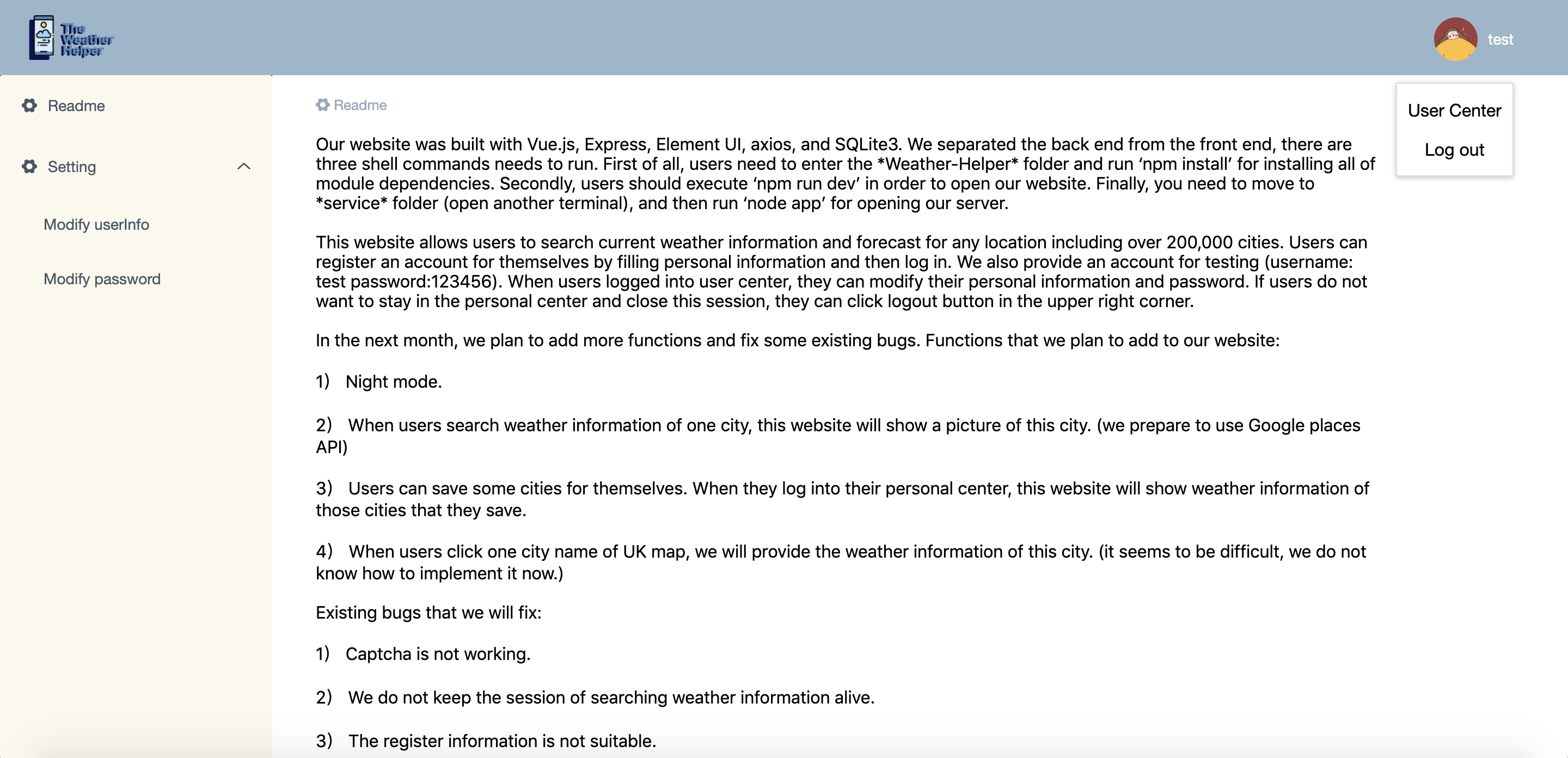
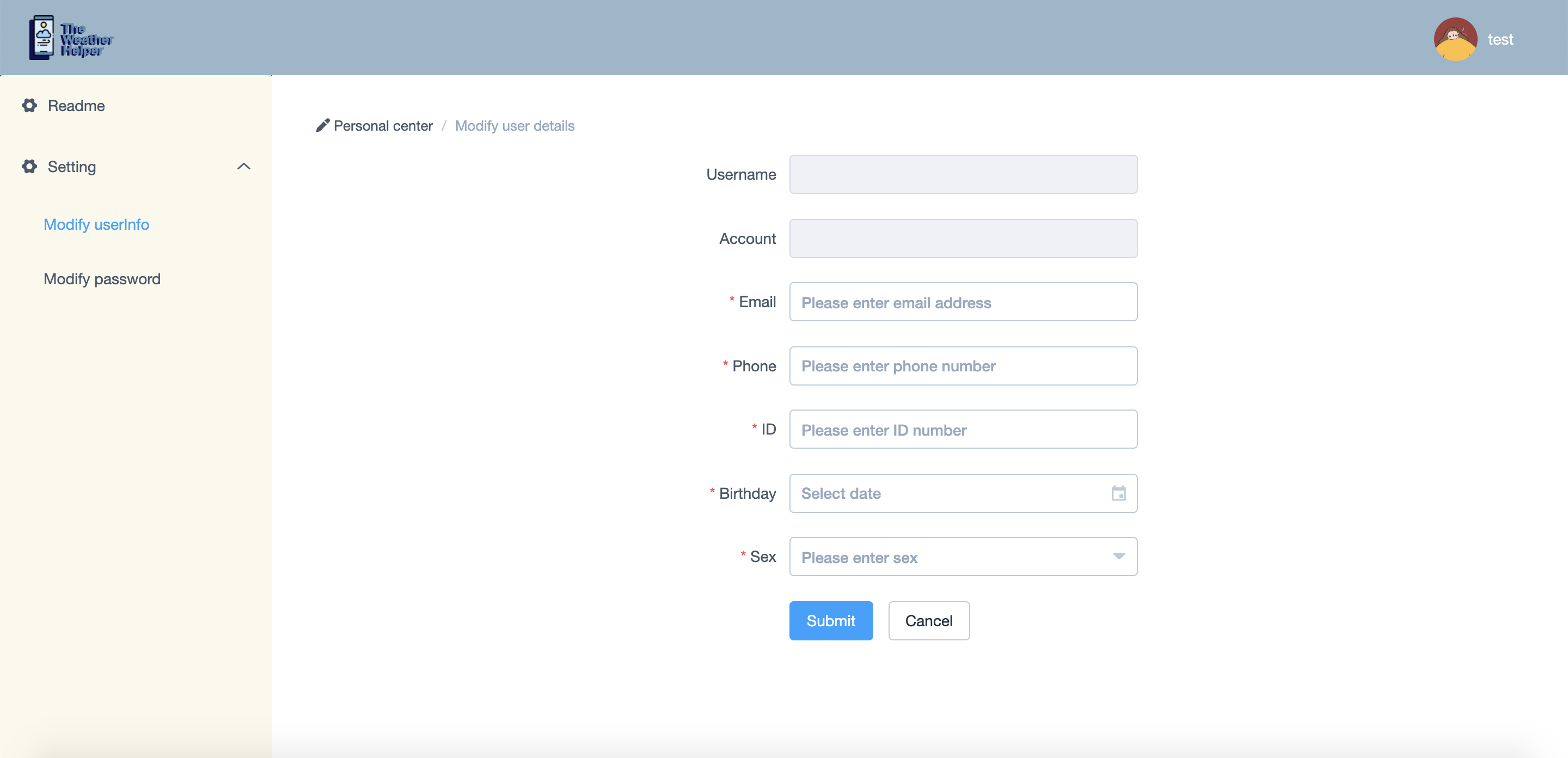
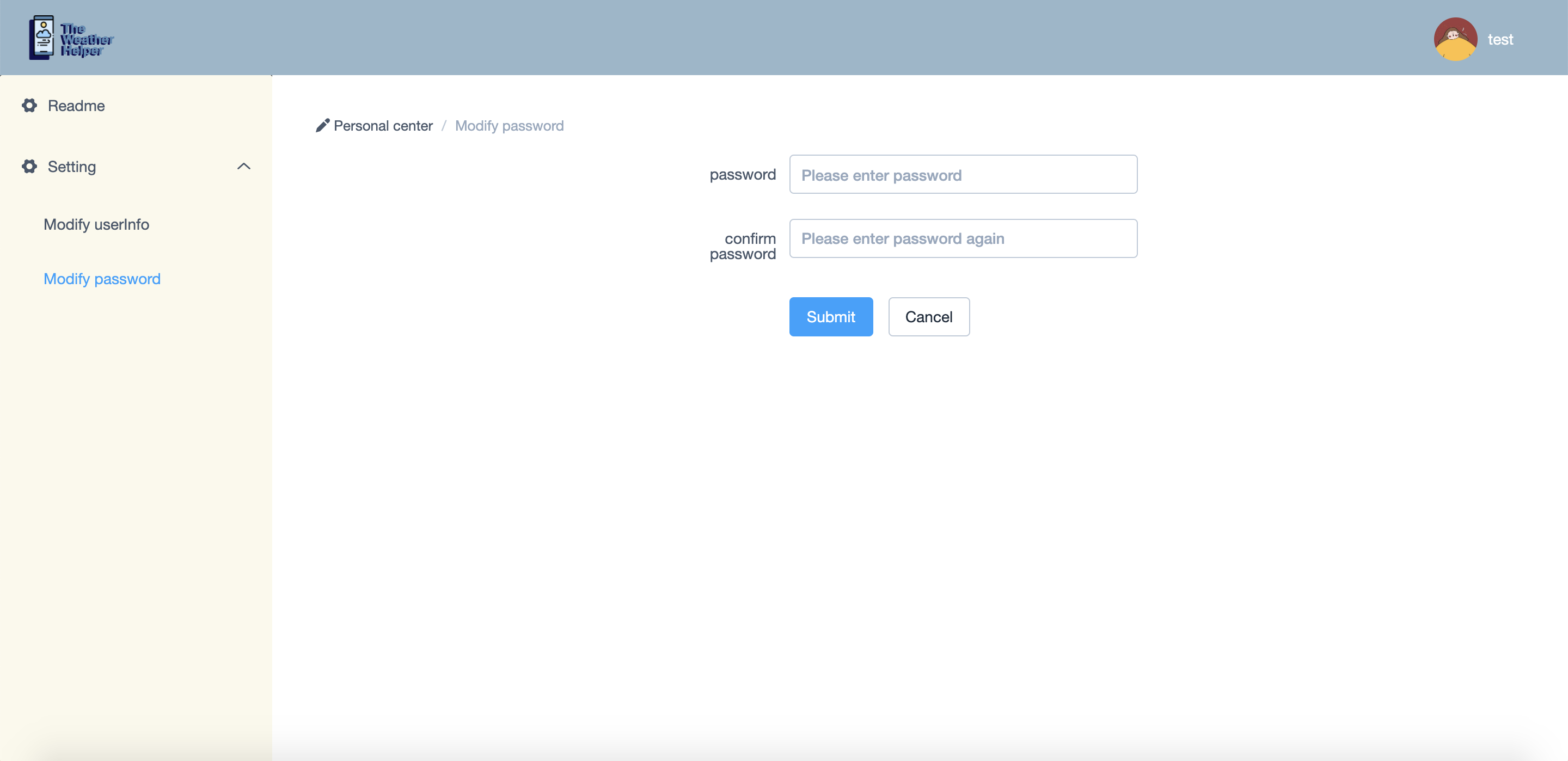
Screenshots
How to run it
Step 1 - Install module dependencies
git clone https://github.com/Produce-404/Weather-Helper.git //Download
cd Weather-Helper // Enter main folder
npm install // Install dependencies
Step 2 - Open website (front-end)
// Open Website
npm run dev
Step 3 - Run Server (back-end)
// run server
cd service
node app
Step 4 - Build
npm run build